Prototypical inheritance in JavaScript
JavaScript is a single threaded language that supports both Object Oriented and procedural programming. Inheritance is a key feature in Object Oriented programming. This article focuses on prototypical inheritance in JavaScript.
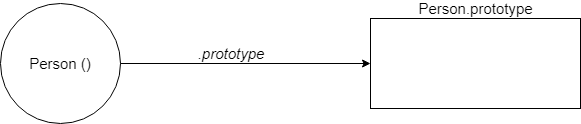
Every function in JavaScript has a default property called prototype. (Prototype is an Object which is empty initially). This prototype can contain properties and methods.
function Person(pName, pAge) {
this.Name = pName;
this.Age = pAge;
this.Nationality = ‘Australian’;
}
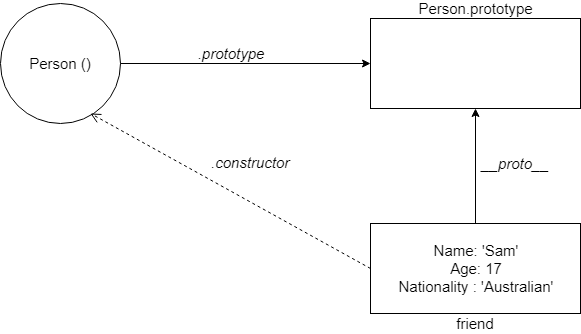
When an object is created from the constructor function (Person ()) it inherits all the properties and methods from the corresponding properties and methods which is defined in the prototype of the constructor function. Also the object has a constructor property that is a reference to the constructor function itself.
(Note-Constructor Function is any JavaScript function that is used to create Objects.)
var friend = new Person(“Sam”, 17);
In the above example Object friend is created from the function Person. Therefore all the defined attributes and the methods in the prototype of the Person will be inherited by the friend Object.
Another important aspect is the [[Prototype]] (as named in the specification) property in JavaScript Objects. This is a hidden internal property that either empty or holds a reference to another JavaScript Object. A JavaScript Object inherits the properties of its prototype through this [[Prototype]] property. The __proto__ is an accessor property of the Object’s prototype. It is used to access the Object’s prototype via the internal [[Prototype]] property.
Lets Consider another example :
let Dog = {
tail : true,
sound(){
console.log("Bow");
}
};
let Dalmatian = {
spots : true,
__proto__: Dog
};
Dalmatian.sound();In execution the properties that is defined in the Object itself is read directly. If a property is missing from the Object context then JavaScript takes it from the Object’s prototype. In the example the sound method is taken from the Dalmatian Objects’ prototype. This phenomenon is known as the “prototypical inheritance”. This states that the Dalmatian Object prototypically inherits from the Dog Object.
In a nutshell every object can have its prototype Object. __proto__ property can used to access this and [[Prototype]] is the internal property that links the objects to its prototype. Prototype is used to implement the inheritance in JavaScript.
References -
